기본 스타일링 구현

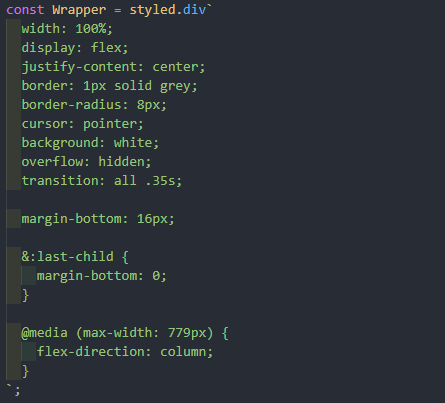
Wrapper
display를 사용하여 요소들을 가로로 나오게 구현 후, 요소 밖은 hidden 처리 및 트렌지션을 넣어 스무스하게 나오게 걸어 둡니다.반응형 디자인도 활용합니다. ( LanguageListItem 컴포넌트에 스타일링 합니다.)

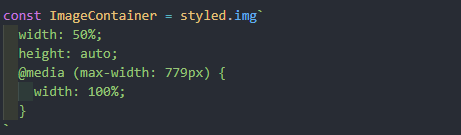
ImageContainer
이미지 컨테이너 안에 img 요소를 넣고 가로길이 부모요소의 반을 정의하고 반응형 디자인도 활용합니다.

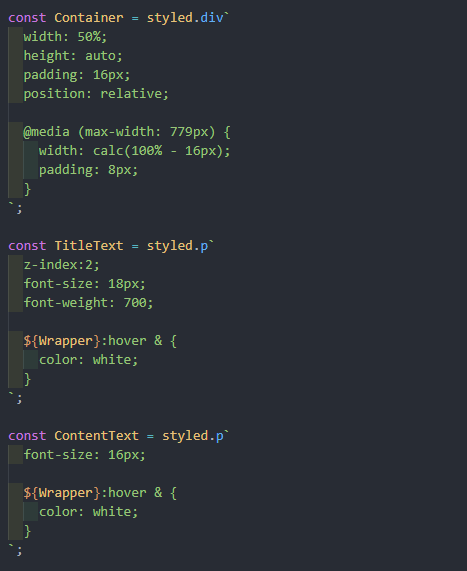
Container/TitleText/ContentText
컨테이너 안에 div 태그를 넣고 가로 반으로 정의를 한다. 반응형 디자인도 구현하였다. 타이틀 및 콘텐트 텍스트들 안에 p태그들을 정의하고 그안에 부모요소 호버시 폰트색깔이 바뀌게 정의한다.
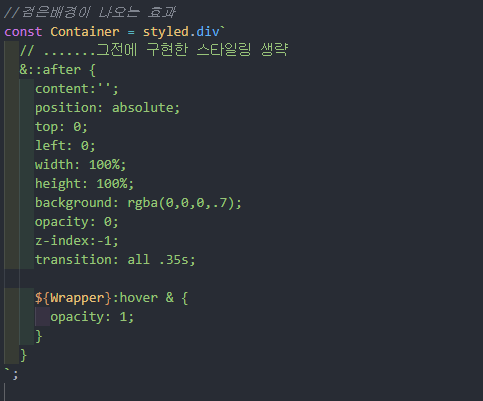
마우스 오버시 검은 배경 나오는 효과

Container
컨테이너 안에 새로운 스타일을 추가한다. 리엑트는 자기 요소를 선택할땐 &를 써야 정의가 됩니다. after시 검은배경이 나오는 효과 스타일링 입니다. 처음엔 투명도 0 정의 후, 호버시 투명도 1로 정의 합니다.
마우스 오버시 아이템 크기 변경 효과

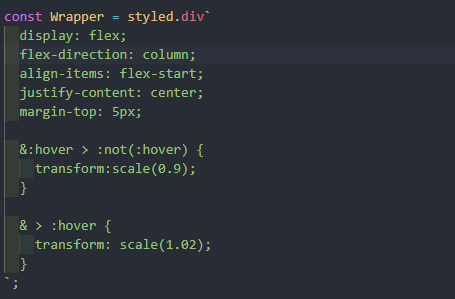
Wrapper
LanguageListItem 컴포넌트 상위 컴포넌트인 LanguageList 컴포넌트 안에 이 스타일링을 구현한다.
기본적으로 display와 높이 너비를 맞추고 이 요소 자식인 컴포넌트 호버시 커지게 호버 아닌것은 작아지게 구현을 한다.
'PROJECT.2' 카테고리의 다른 글
| 리엑트를 사용하여 홈페이지 리스트 구현 #2 (0) | 2024.02.20 |
|---|---|
| 리엑트를 사용하여 홈페이지 리스트 구현 #1 (0) | 2024.02.18 |
| 리엑트를 사용하여 동적으로 브라우저이동하기 (0) | 2024.02.14 |
| 리엑트를 사용하여 재사용 가능한 ui 만들기 (0) | 2024.02.13 |



